
Elixir を Visual Studio Code で使うための設定方法
Created at:プログラムを動かしたりデバッグするときには IDE (統合開発環境) があると便利です。 今回は Visual Studio Code で、Elixir プロジェクトの実行やデバッグができるように設定を行います。
事前準備
まずはじめに、次の 3 つを自分の環境にインストールしましょう。
- Visual Studio Code (以下、VSCode)
- Erlang
- Elixir
Erlang および Elixir のインストール方法は以下の URL を参照して下さい。
Elixir プロジェクトの作成 (Mix を使用)
Mix は Elixir アプリケーションの作成、コンパイル、テストおよび依存管理を行うことができるツールです。 Elixir に同梱されているパッケージになります。
まずは、Mix を動かして単純なプロジェクトを作成しましょう。
以下のコマンドは、my_elixir_project という名前の Elixir プロジェクトを作成します。
$ mix new my_elixir_project
* creating README.md
* creating .formatter.exs
* creating .gitignore
* creating mix.exs
* creating lib
* creating lib/my_elixir_project.ex
* creating test
* creating test/test_helper.exs
* creating test/my_elixir_project_test.exs
Your Mix project was created successfully.
You can use "mix" to compile it, test it, and more:
cd my_elixir_project
mix test
Run "mix help" for more commands.
cd my_elixir_project コマンドで作成したプロジェクトのディレクトリに移動します。
プロジェクトのディレクトリに移動した状態で、code . コマンドを実行します。
VSCode が起動し、プロジェクトのディレクトリが一覧で表示されます。
ElixirLS のインストール
Elixir プロジェクトでは、.ex や .exs ファイルが使われます。これらの形式のファイルを開くために拡張機能 ElixirLS をインストールします。
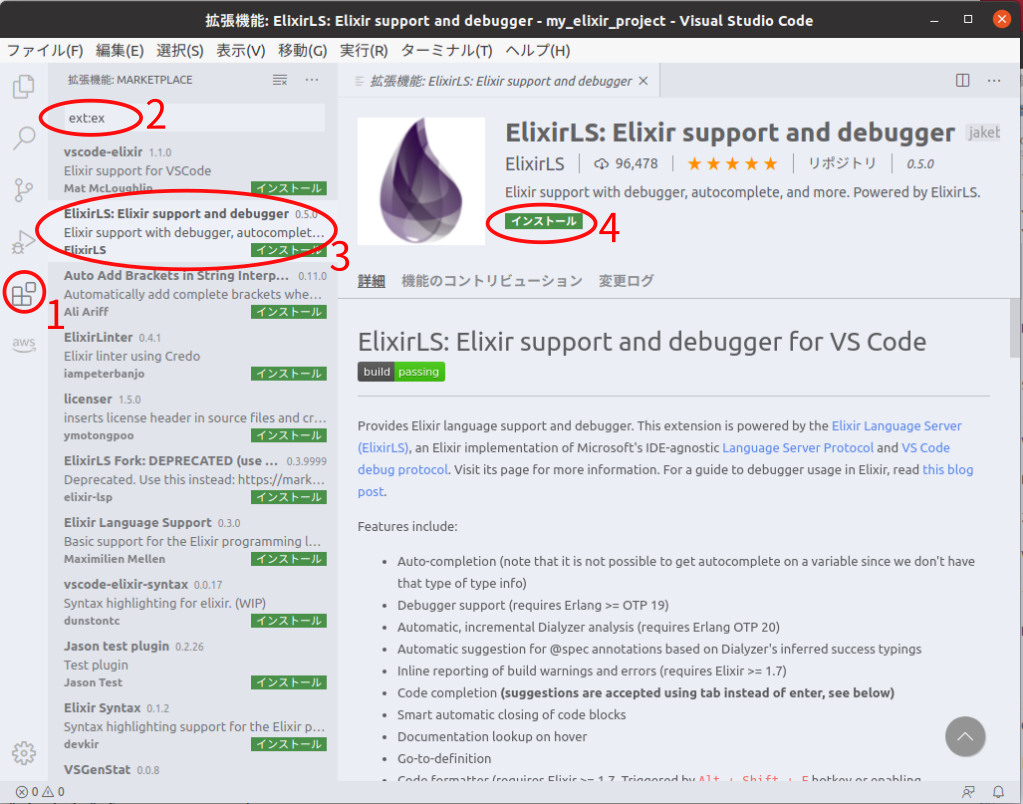
左端のツールバーの「拡張機能」をクリックして、検索欄で ext:ex と検索します。 ElixirLS (Elixir Language Server) が表示されるので、インストールを行います。

ElixirLS をインストールしたことで、VSCode 上で Elixir を扱うための様々な機能が追加されます。
- オートコンプリート
- デバッガサポート
- Dialyzer (静的エラーチェック) 解析
- Dialyzer の型推論に基づく @spec 注釈のための自動提案
- ビルド警告およびエラーのインラインレポート
- コード補完
- コードブロックの自動クローズ
- ホバー時のドキュメント検索
- Go to Definition (シンボル定義にジャンプする VSCode の機能)
- コードフォーマッター (「Alt」 + 「Shift」 + 「F」 で実行)
- 関数およびモジュールへの参照の探索
- ファイル内のクイックシンボル検索
モジュールの変更
MyProject モジュールを変更していきましょう。
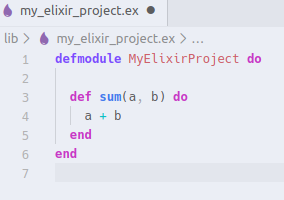
lib/my_project.ex :
defmodule MyProject do
def sum(a, b) do
a + b
end
end
先ほど追加した ElixirLS の機能で、コードハイライトされていることがわかります。

モジュールをテストする簡単なコードを書きます。
test/my_project_text.exs:
defmodule MyElixirProjectTest do
use ExUnit.Case
doctest MyElixirProject
test "adding numbers" do
assert MyElixirProject.sum(1, 2) == 3
end
end
VSCode 上でのデバッグ
Mix を用いてモジュールをテストする場合は、mix test コマンドを使いますが、今回はVSCode 上でテストを行います。
左端のバーからデバッグを選択してデバッグビューを開きます。歯車のアイコンを選択して環境の設定を選択します。今回は Mix Task を選択します。すると、プロジェクトのディレクトリ内に .vscode/launch.json ファイルが作成されます。
.vscode/launch.json :
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "mix_task",
"name": "mix (Default task)",
"request": "launch",
"projectDir": "${workspaceRoot}"
},
{
"type": "mix_task",
"name": "mix test",
"request": "launch",
"task": "test",
"taskArgs": [
"--trace"
],
"startApps": true,
"projectDir": "${workspaceRoot}",
"requireFiles": [
"test/**/test_helper.exs",
"test/**/*_test.exs"
]
}
]
}
デバッグの構成ファイル
VSCode はデバッグを行う環境を判断する際に、launch.json ファイルの情報を参照します。launch.json ファイルを作成するには、デバッグビュー にある歯車のボタンをクリックします。
様々な環境に応じて様々な構成で作成されますが、そのときに必要な属性の説明は次の通りです。
- “type” : 構成の型。インストールされたデバッガーに依存します。ElixirLS を用いる場合、“mix_task” になります。
- “name” : デバッグビューに表示される名前。
- “preLaunchTask” : デバッグの前に実行するタスク。 Task は、.vscode ディレクトリ内にある task.json ファイルに定義されています。
- “postDebugTask” : “preLaunchTask” と似ていますが、この属性で指定されたタスクはデバッグセッションの後に実行されます。
- “env” : 環境変数を定義できます。
Tasks の設定
.vscode ディレクトリ内に tasks.json ファイルを作成して別の種類のタスクを定義することができます。 具体的には、異なる Mix コマンドを実行するためのタスクを新たに定義することができます。 タスクファイルをどのように作るか分からない場合は、VSCode 上でツールバーの「ターミナル」ー>「タスクの構成」からタスクのテンプレートを作成できます。
例えば、 以下の定義は mix test を実行するタスクです。
tasks.json :
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "test",
"type": "shell",
"command": "mix test",
"group": "test",
}
]
}
まとめ
以上の設定により、コードハイライトやデバッガなどの VSCode 上で Elixir アプリケーションの開発に役立つ機能が使えるようになります。
参考文献
この記事は以下のサイトを参考にしています。